My Role:
- Art direction and branding
- User research, comparative & competitive analysis
- Wireframing and prototyping, UX/UI design
- User testing
Tools:
Adobe Photoshop, Adobe XD, Canva, Miro, Figma, PureRef, Office Suite
UNDERSTANDING USER PAIN POINTS
Problem Definition
My personal experience and thorough research show that many people interested in arts tend to feel overwhelmed by the volume of information online. It is hard to keep track of things when there is just too much going on. For people with less experience in art, it is even harder to know what to attend and which event to choose. In other words, art can be hard to approach and this is the problem, that prevents people from going to art-related events.
Another category of ArtracK users is artists. According to my research, artists struggle to connect with the local creative community and find events tailored to their specific areas of expertise. It is also not easy to discover business-focused events, as most apps focus on entertainment.
Problem Solution
I came up with a set of app features that simplify the process of event search as well as save people's time and help them prepare for the event they chose. If a user is business-oriented they can choose to only see professional events for their creative field. ArtracK app also promotes unique and less-known art forms such as animation, illustration, ceramics, etc., which provides that flexibility that other event-finding apps don't offer.
UNDERSTANDING THE TARGET AUDIENCE
User Surveys
User Surveys helped me better understand the users and their goals. In my survey, I asked respondees if the problem of finding the right art-related event was worth solving in their world. Here is what they replied:
Here are some of the user survey findings I would also like to highlight:
1. Users want access to detailed information about each event to prepare for it better and to know what to expect.
2. People value the focus on something specific. Otherwise, the user experience becomes too overwhelming.
3. Customers appreciate having organizing and planning tools within apps, such as an event calendar, event map, or flexible filters.
The research also allowed me to distinguish the target audience of the ArtracK app:
Personas
The information I gathered allowed me to develop several personas that best represent the interests, challenges, and experiences of the potential ArtracK audience.
Meet Mike! Below you can learn a little more about him and about what he is expecting from an app like ArtracK.
DESIGNING THE EXPERIENCE
The right visual representation of the app was especially important as it is developed for people, who appreciate art. It means that the target audience would expect a certain level of aesthetics and a high-quality design. Additionally, ArtracK being an event-finding app would naturally work with a lot of data and event visuals such as posters, etc. For that reason, it was crucial to develop a style without distractions, an interface, that would allow users to have a smooth user journey and to concentrate on the event information rather than the app itself.
Site Map
I began the work by developing a site map. A successful user journey depends on how intuitive and clear the navigation is. When developing the app structure, I aimed to keep it simple and to help users concentrate on what is important - finding an event or information about it.
Wireframes
Brainstorming ideas and documenting them through sketches on paper was a big part of my approach. As soon as I could see the bigger picture, I transferred the concepts from paper to digital space and created a low-fidelity prototype. That allowed me to settle on some decisions and begin gathering user feedback.
Early sketches.
Low fidelity prototype, a digital version based on the initial sketches.
Visual Development
For inspiration, I looked into platforms that focus on education and art. What I like about the references below is the simplicity and good work with values and content highlights. Based on that, I developed a style guide, where I tried to follow the vibe and some visual solutions from the mood board references.
BRINGING THE IDEA TO LIFE
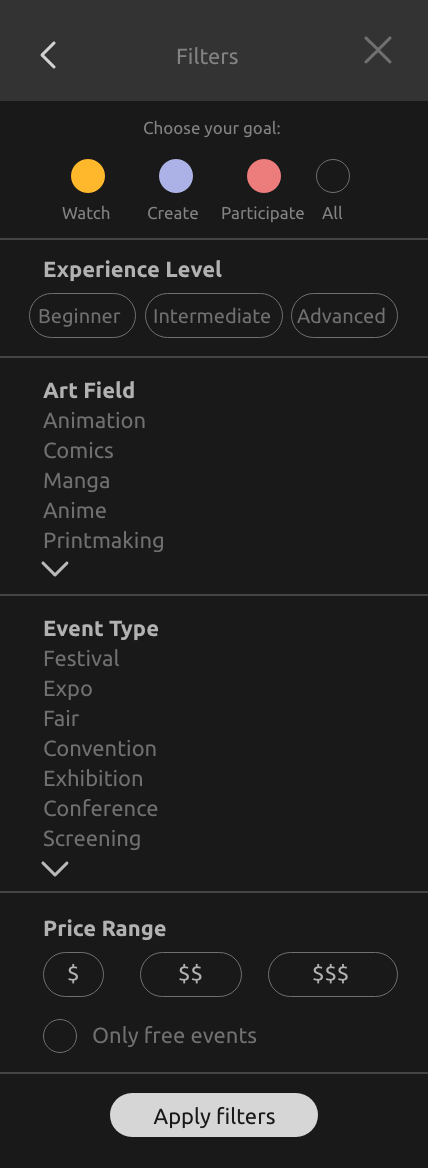
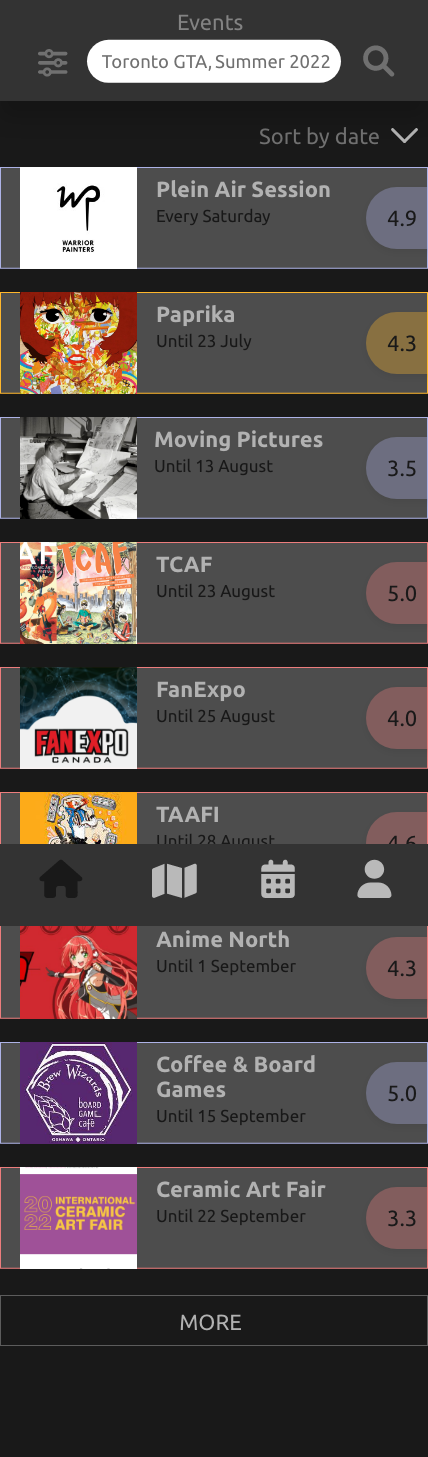
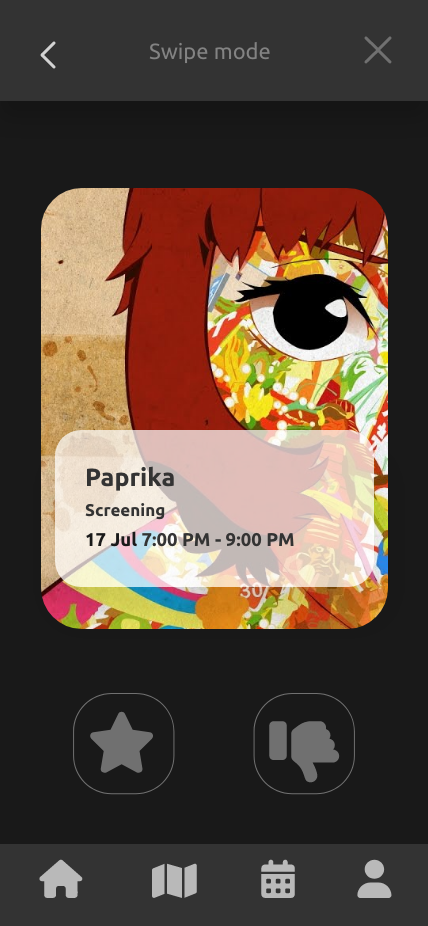
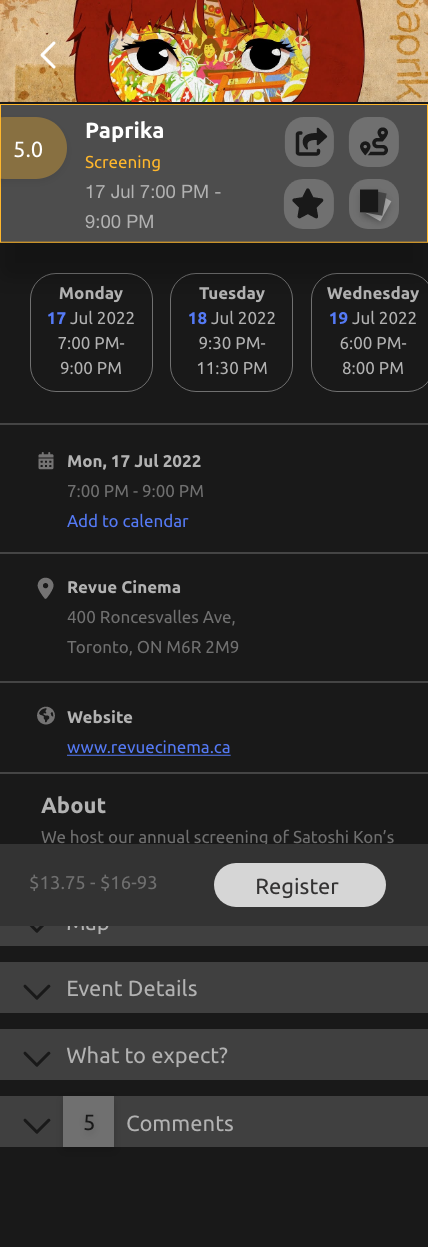
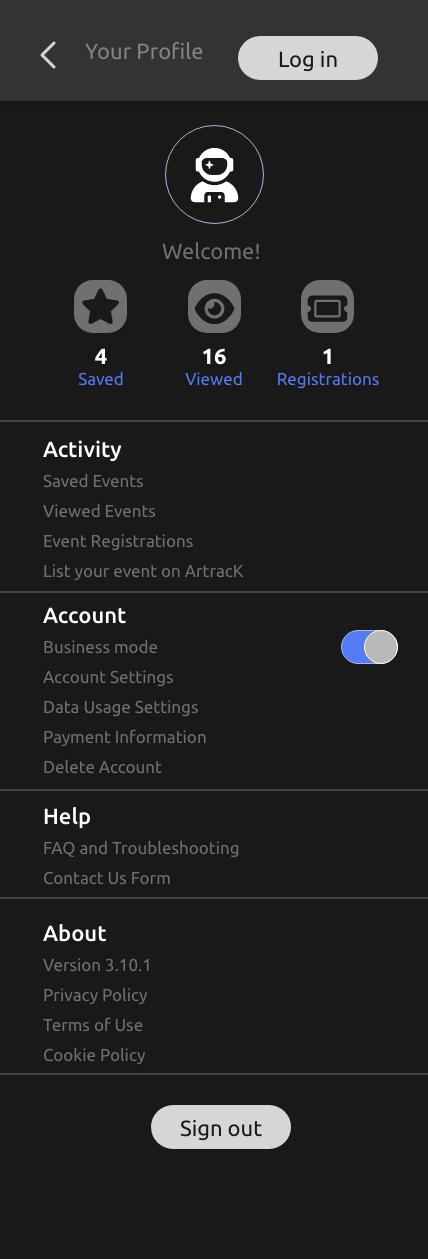
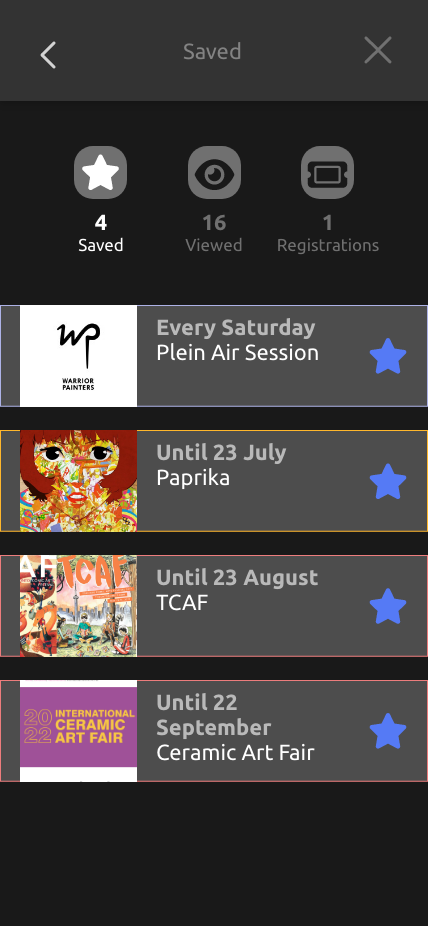
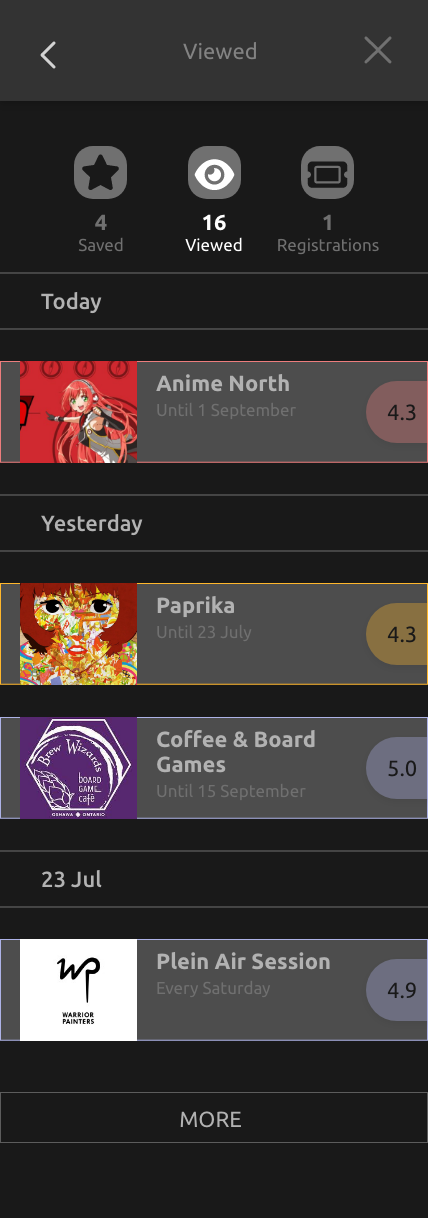
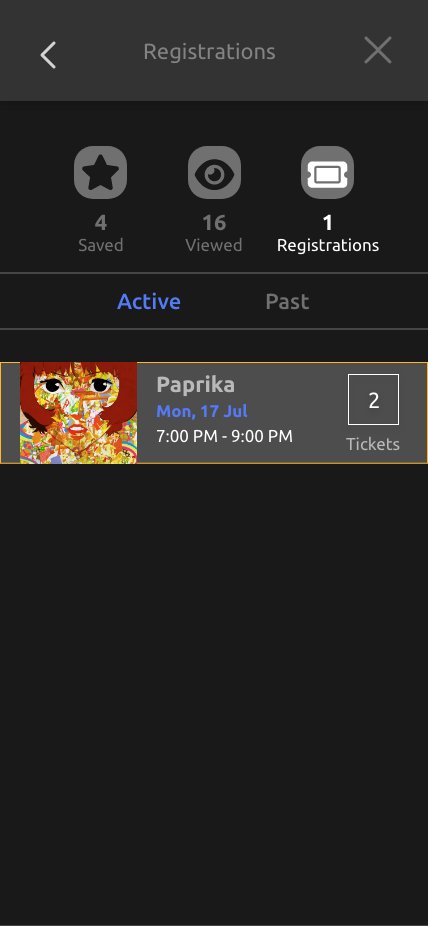
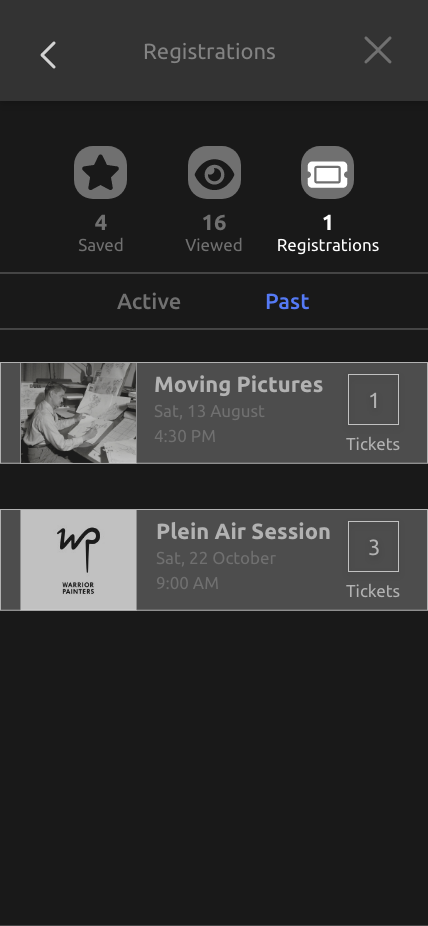
It all came together when it was time to develop a prototype. I chose AdobeXD as the main prototyping tool as I have a lot of experience working with Adobe products. Here are some of the important screens from the prototype:









Please feel free to click the button below and access the working prototype of ArtracK!
TAKING EVERYTHING INTO ACCOUNT
The biggest challenge I faced throughout this project was the constant doubt if I was moving in the right direction. As this was a solo project, I had to learn to trust myself and rely on my skills and previous experience. Another challenge was to keep the focus on what's important while giving enough room for the project to grow and evolve. But I must say I am happy with the results! This path of developing a product from start to finish gave me that valuable experience, that will guide and help me in the future.